ARJUN MENON
think | design | develop

ABOUT
I am an aspiring computer scientist and web developer. Currently I am a undergraduate student in computer science at the University of Illinois at Urbana Champaign. I was introduced to the world of web design and programming during my last year at high school and have been hooked ever since. My focus is on becoming a full stack web developer and I make sure to keep up with the latest in web technologies to leverage all resources. Currently I am focusing on creating clean and responsive web applications using the MEAN javascript stack. I also have a lot of experience in data visualization and reporting applications. I have worked on a variety of projects ranging from commercial/business sites to personal/educational projects. I hope I am able to follow my philosophy of think, design, develop to problem solve and find solutions for causes such as education, health, and entertainment.
PROJECTS
Over the course of my web experience, I have worked on a plethora of projects and applications. I believe that one of my biggest strengths is being able to learn a new technology quickly by applying it in a project and learning while developing. Oftentimes I will find a new technology to learn and attempt to implement one of my existing ideas in it to acclimate myself to it. Regardless of whatever kind of project I am working on, I always follow a very structured workflow that has always produced fast and quality outcomes for me. Below I have linked and detailed a few of my personal projects that I consider turning points in my web development career. These projects range from my first responsive static page to my first complex web application.

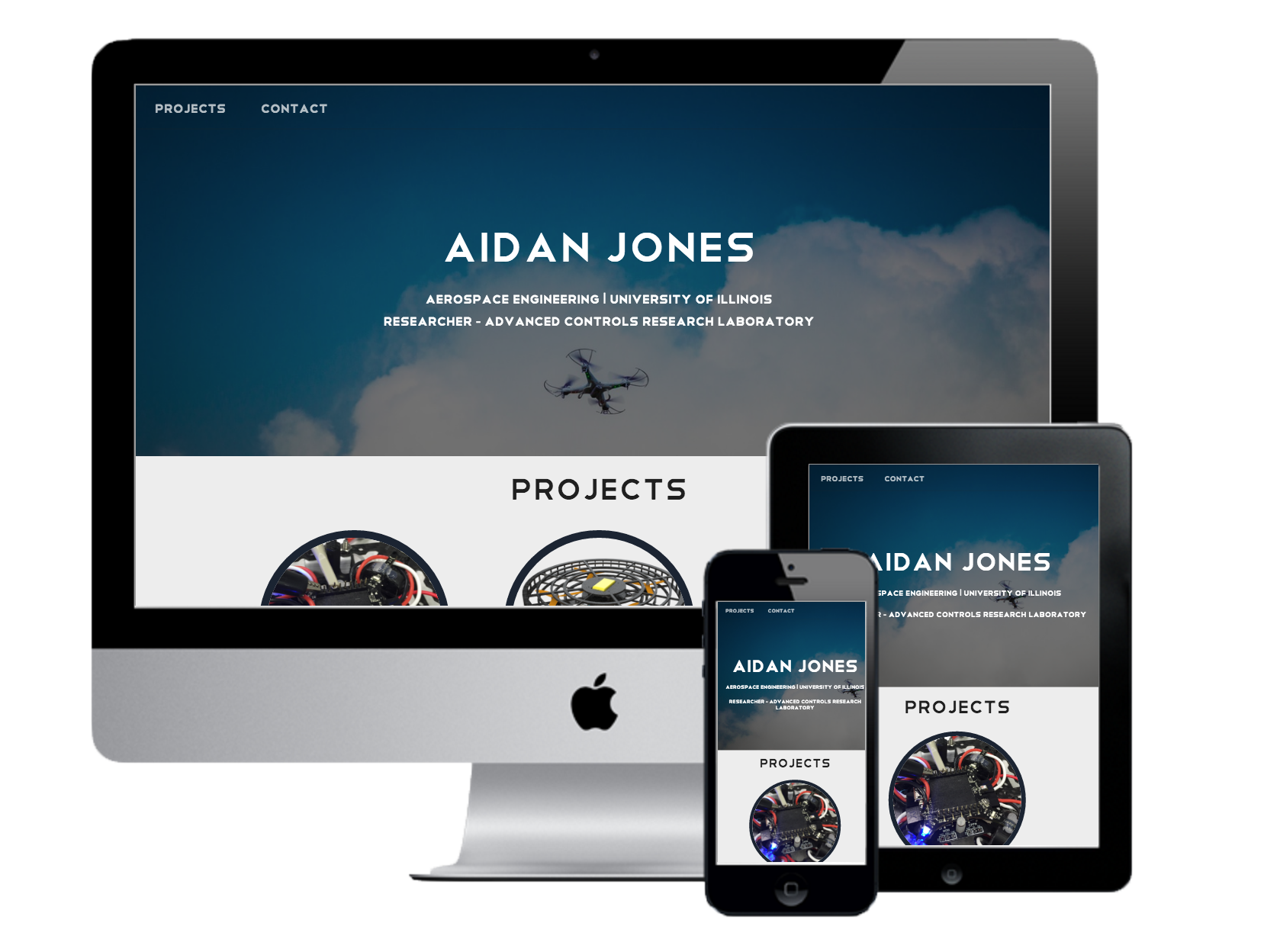
Aviation Portfolio
One of my first projects came immediately after I was starting to grow comfortable with my web design skills and wanted to start implementing an actual project. One of my buddies expressed interest in having a portfolio website and I immediately took up the challenge. He needed something clean and having a good balance of text and visual information. I used Semantic-UI along with a few fun javascript libraries to throw together a responsive portfolio. The site also includes a simple php backend used for a contact form and mail system.
SKILLS
General Development
Web Development
Web Frameworks
Design
<table>
<tr>Responsive Frameworks</tr>
<tr>HTML5 Canvas</tr>
<tr>SVGs/WebGL</tr>
<tr>HTML5 Media</tr>
</table>
var skills = [
"DOM Manipulation",
"Object Oriented",
"JSON",
"Events",
];
$skills = [
"1" => "SQL Connections",
"2" => "Authentication",
"3" => "API Connections",
"4" => Form Control,
];
typedef struct
{
char str[14] = "HTTP Networks";
char str[9] = "Pipes/IO";
char str[15] = "Parallel Prog.";
char str[14] = "Systems Prog.";
} skills
Grid Systems ;
}
.css h2{
Animations ;
}
.css h3{
Preproccessors(SASS/LESS) ;
}
$('#skills')
.Animations(100)
.Ajax(200)
.CustomLibraries(300)
.Chaining(400);
svg.append("skills")
.attr('1', 'JSON/DB Data')
.attr('2', 'Tree/Graph Layouts')
.attr('3', 'Interactivity')
.attr('4', 'Libraries');
public class Skills {
String
1 = "Object Oriented",
2 = "MVC Structure",
3 = "JSwing",
4 = "Databases";
}